小羊教學:移除圖片間的空白
如果你跟羊咩一樣是 Firefox/Mozilla 的支持者,你會發現你 meromero park 的標題和下半部的主圖會出現約 4px 的空白,如圖一。

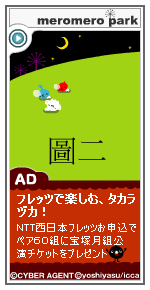
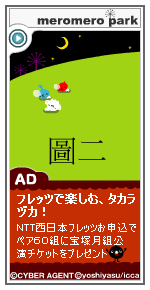
出 現這個情況,是由於 blogspot 的 templates 均使用 XHTML 1.0 Strict 的 XHTML 格式。在 XHTML 的 img tag 的預設設定中,圖片是與文字的 baseline 對齊 (圖一藍線部份) ,而非跟文字的 bottom line 對齊 (圖一綠線部份) ,因此兩張圖片之間出現了空白。想移除圖片間的空白其實很簡單,只要在 img 的 style 設定中加上 vertical-align: bottom; ,讓瀏覽器知道那幅圖是要跟文字的 bottom line 部份對齊,瀏覽器便會顯現出圖二的結果。

參考語法:
<img src="logo_blog_1.gif" border="0"
style="border: none; vertical-align: bottom;" onmouseover="this.src='logo_blog_2.gif'"
onmouseout="this.src='logo_blog_1.gif'" />

出 現這個情況,是由於 blogspot 的 templates 均使用 XHTML 1.0 Strict 的 XHTML 格式。在 XHTML 的 img tag 的預設設定中,圖片是與文字的 baseline 對齊 (圖一藍線部份) ,而非跟文字的 bottom line 對齊 (圖一綠線部份) ,因此兩張圖片之間出現了空白。想移除圖片間的空白其實很簡單,只要在 img 的 style 設定中加上 vertical-align: bottom; ,讓瀏覽器知道那幅圖是要跟文字的 bottom line 部份對齊,瀏覽器便會顯現出圖二的結果。

參考語法:
<img src="logo_blog_1.gif" border="0"
style="border: none; vertical-align: bottom;" onmouseover="this.src='logo_blog_2.gif'"
onmouseout="this.src='logo_blog_1.gif'" />





0 Comments:
Post a Comment
<< Home