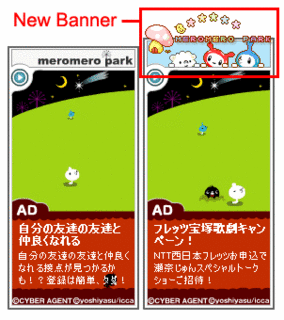
小羊教學:更換小水滴的 banner

是否想更換小水滴預設的 banner 呢?這個其實也不難,不過更換之前最好首先明白顯示小水滴的 HTML 和 JavaScript 語法。
<img src="logo_blog_1.gif"
border="0" style="border: none;"
onmouseover="this.src='logo_blog_2.gif'" onmouseout="this.src='logo_blog_1.gif'"
alt="メロメロパーク" />
在 HTML 語法中,img tag 中的 src 是用來指示圖片的預設位置﹝即當瀏覽器連結至此網頁時應顯示的圖片﹞。
另外,在以上的 img tag 中用了兩個 action 語法, onmouseover 和 onmouseout 。
onmouseover 用作提示當滑鼠移在圖片之上時應顯示的圖片;而
onmouseout 用作提示當滑鼠從圖中移走時應顯示的圖片。
在 以上的例子,預設的圖片跟滑鼠從圖中移走時應顯示的圖片是一樣的 (logo_blog_1.gif),因而做出滑鼠移進圖中顯示另一圖片的效果。
注 意:圖片的位置可以是絕對路徑 (absolute path) ,如 http://meropar.jp/img/logo_blog_1.gif ;或相對路徑 (relative path) ,如 logo_blog_1.gif 。如果使用相對路徑,圖片必須跟網頁放在同一伺服器中。
例一圖片:

http://photos1.blogger.com/blogger/3680/1372/320/logo_blog_02_2.gif

http://photos1.blogger.com/blogger/3680/1372/320/logo_blog_02_1.gif
完成品:

例二圖片:

http://photos1.blogger.com/blogger/3680/1372/320/logo_blog_03_2.gif

http://photos1.blogger.com/blogger/3680/1372/320/logo_blog_03_1.gif
完成品:






0 Comments:
Post a Comment
<< Home